Mercer | Mettl offers an extensive list of simulators to evaluate a coder’s hands-on experience and capability for the desired role. They enable hirers to give a real project to a coder from a specific domain of software development and evaluate their experience and capability to solve a problem in any desired programming language. These real-world challenges give a true sense of a candidate’s project building capabilities.
This comprehensive simulator environment is available for
- Codelysis: Backend Simulator
Evaluates candidates’ experience and capability to solve a problem in any desired programming language
- DBLysis: Database Simulator
Evaluates candidates’ capability to write correct and optimized SQL queries
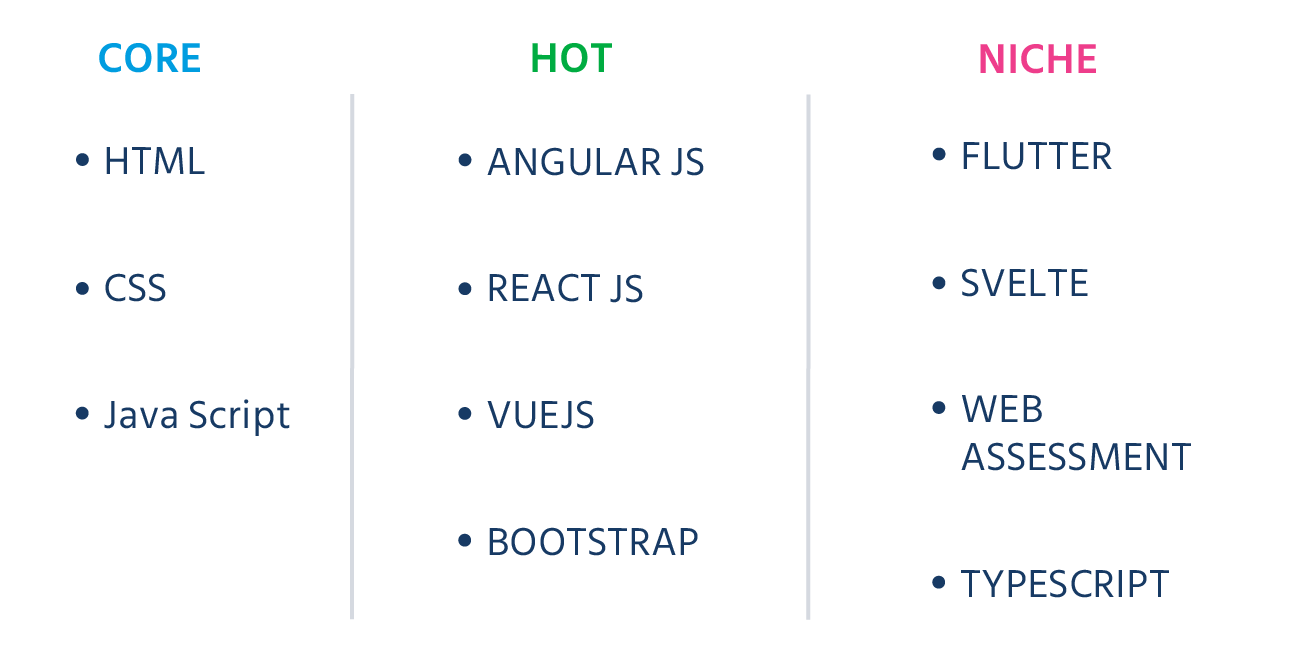
Evaluates candidates’ capability to implement web designs and solve problems using frontend technologies
- R: Data Science Simulator
Evaluates candidates’ analytical & statistical acumen for data analytics roles
- Code Project: Backend+DB Simulator
Evaluates candidates’ capability to develop console-based applications
Evaluates candidates’ capability to develop frontend, backend, and database applications using JavaScript.
These simulators are highly-scalable, auto-graded, and designed to test the coding skills of students and working professionals. Our simulators support all popular technologies and enable creating language-agnostic questions. A complete auto-graded evaluation report provides a detailed code journey with a plagiarism detector.









 Behavioral Competencies
Behavioral Competencies Cognitive Competencies
Cognitive Competencies Coding Competencies
Coding Competencies Domain Competencies
Domain Competencies






































Would you like to comment?