Hello everyone!
We are extremely excited to launch the next generation of our Backend Coding environment. Around 90% of all our technical hands-on assessments currently leverage the backend coding environment, therefore it was imperative for us to prioritize this project to provide a world class technical test taking experience!!
KEY UPGRADES:
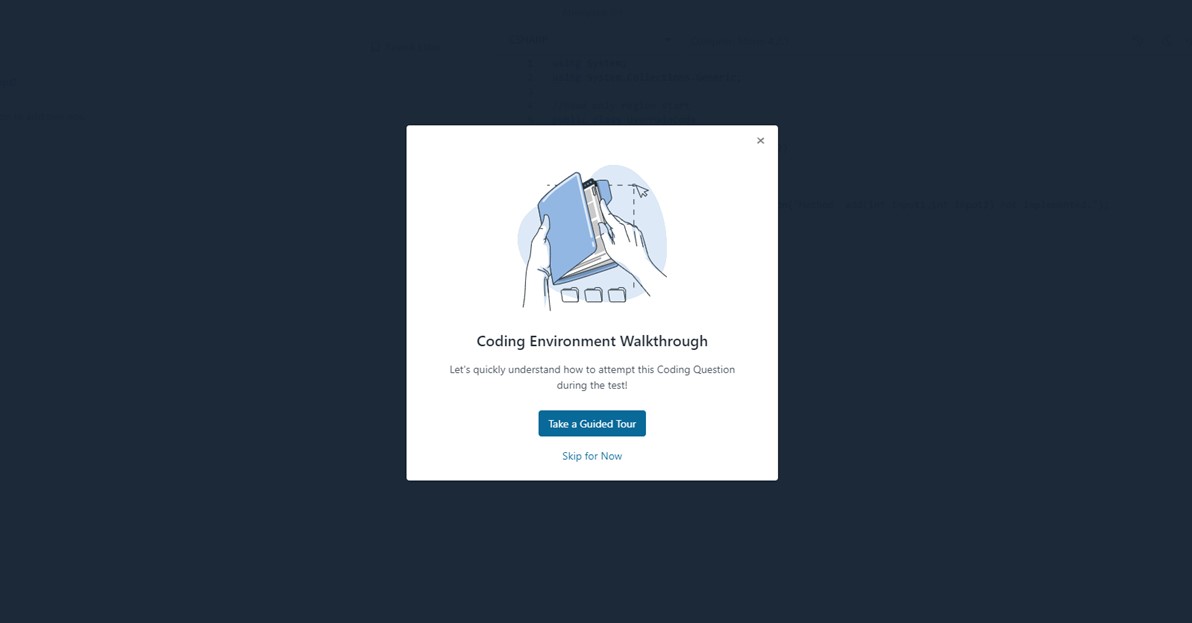
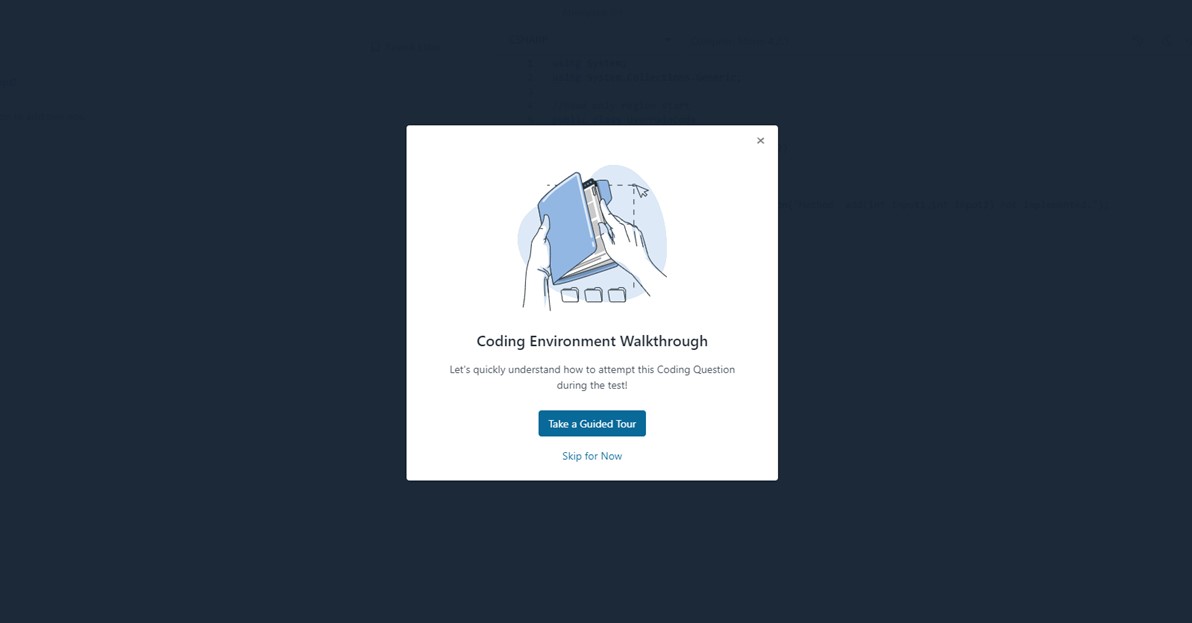
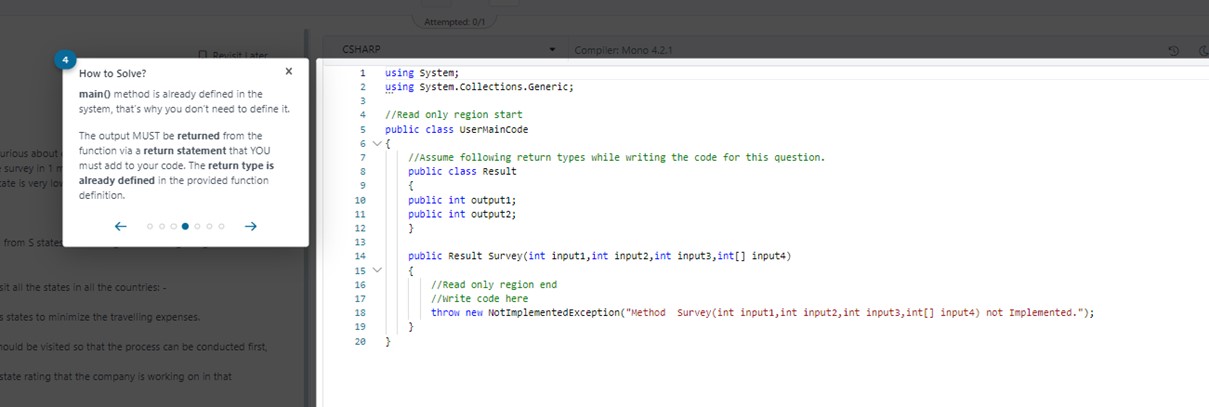
- Clear, minimalistic and guided coding environment walkthrough
o User behavior we want to push: Almost zero skips of the walkthrough as it is essential to understand this coding environment clearly, to reduce test takers failing test cases due to lack of understanding of the platform.
o A dedicated estate to the walkthrough on reaching the coding question with emphasis on taking the guided tour.

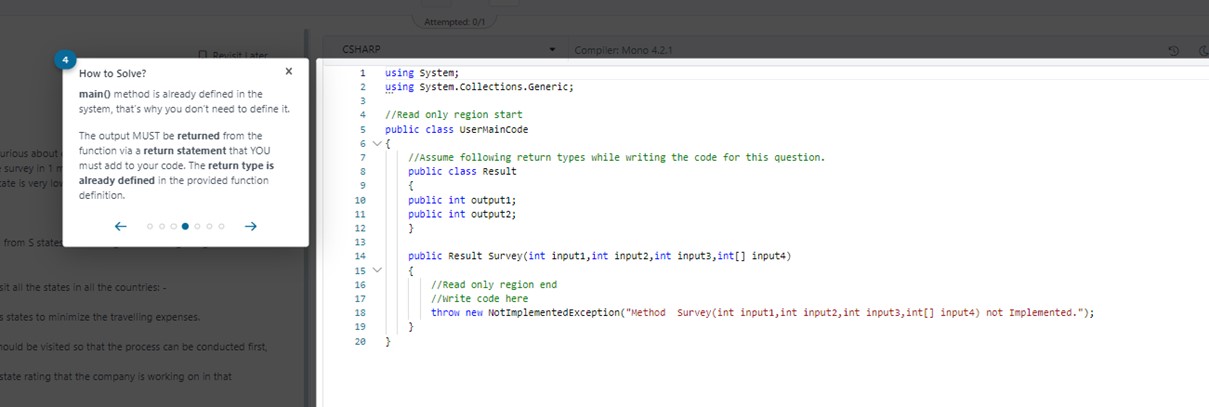
o Simple and minimal text, highlighting important information such as what to solve?, where to solve? and how to solve?

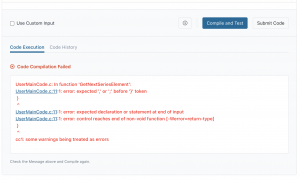
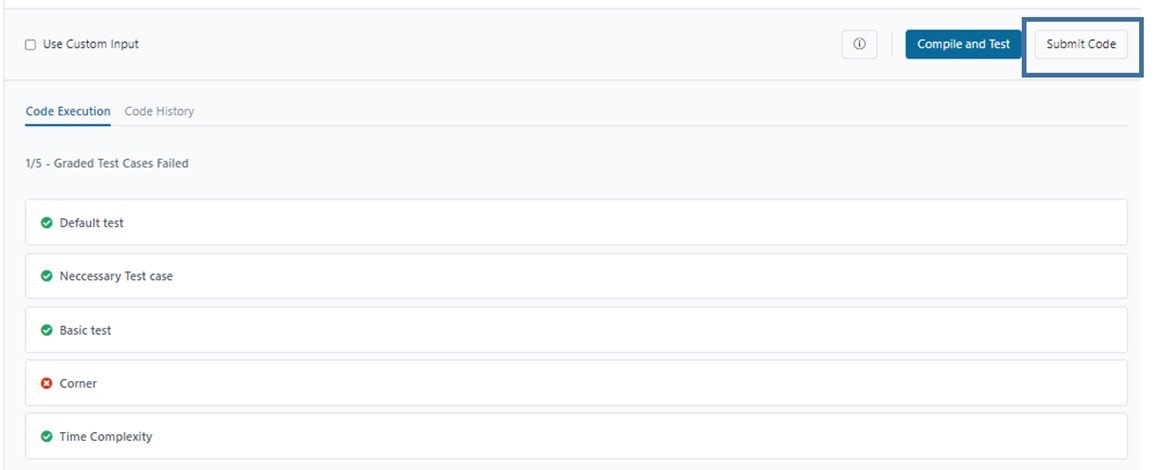
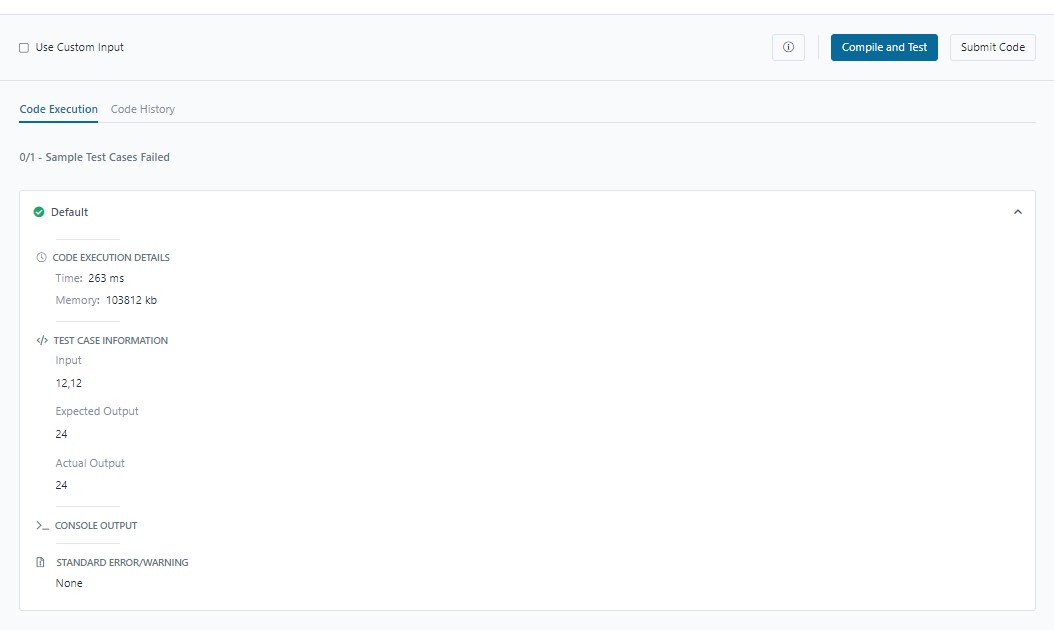
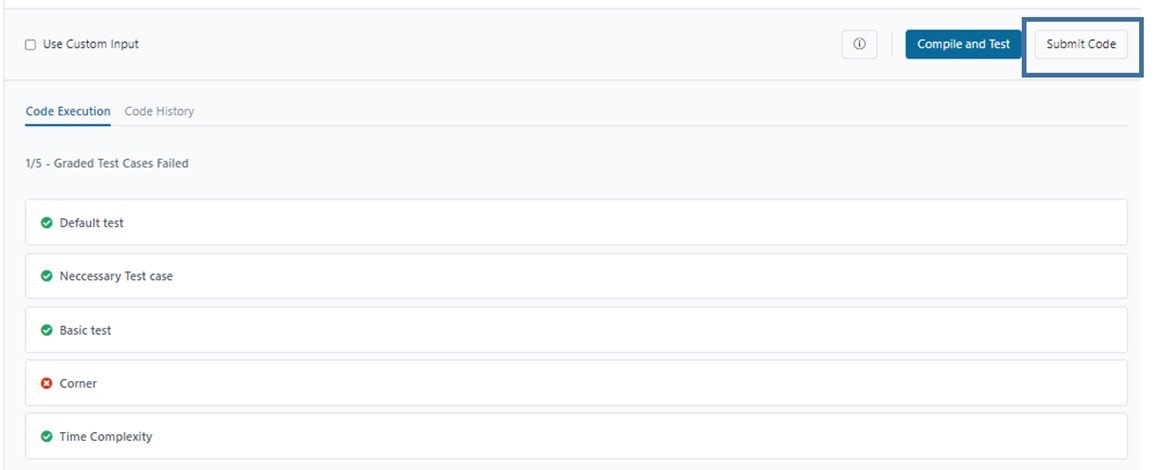
- All new ‘Submit Code’ button
o In addition to Compile & Test, we now have a Submit Code button that runs the graded(earlier called weighted) test cases and shares a clean summary of the result. Earlier this was internally done as a part of compile and test operation. We have now decoupled testing and submission as they serve two different intents to the test taker.

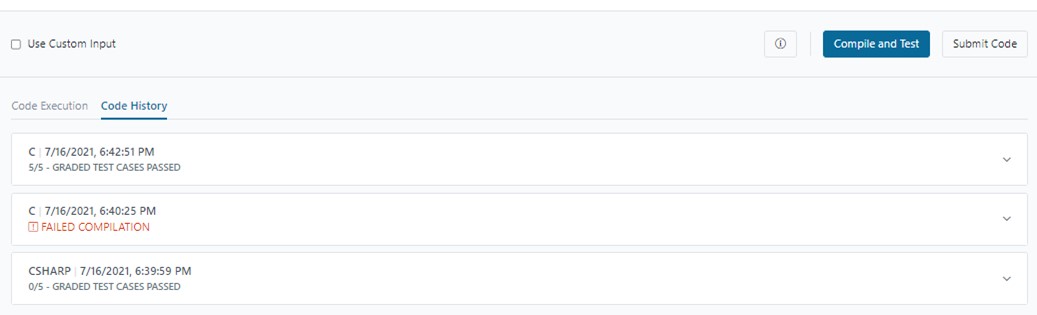
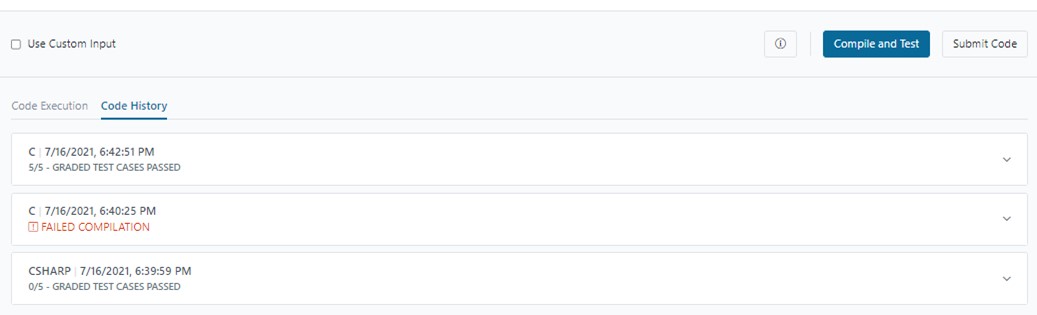
- Introducing ‘Code History’ !
o Each code submission is now going to be available to the test taker at all times during the test for reference.
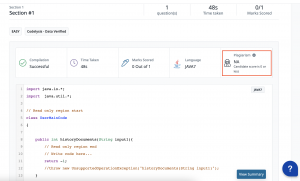
o Below is a summary screen of the code history section, it clearly mentions the language, timestamp and no. of test cases passed in that submission.

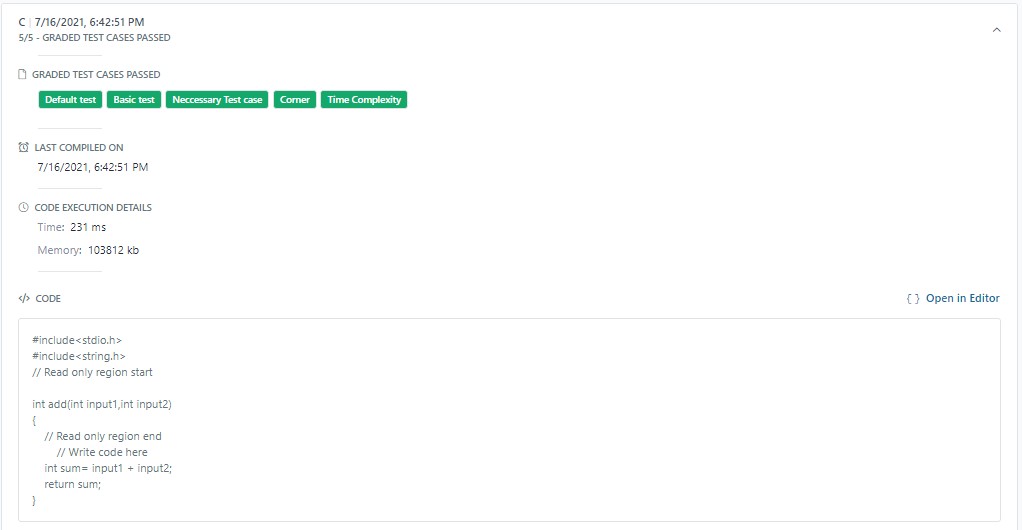
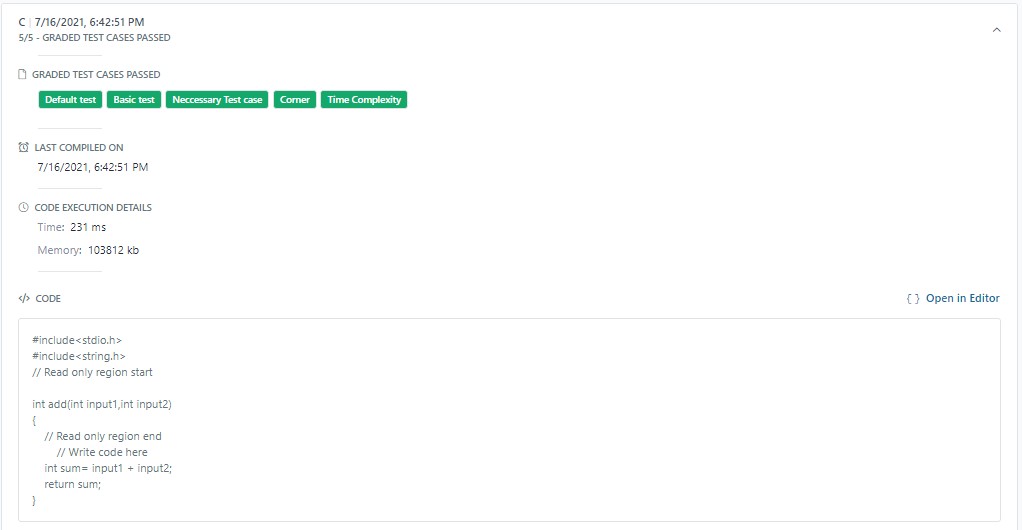
o Below is a screenshot of a submission. The test taker can open her code in the editor in a single click with ‘Open in Editor’

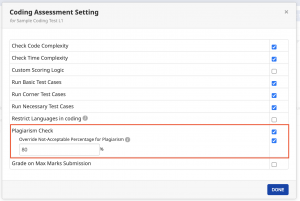
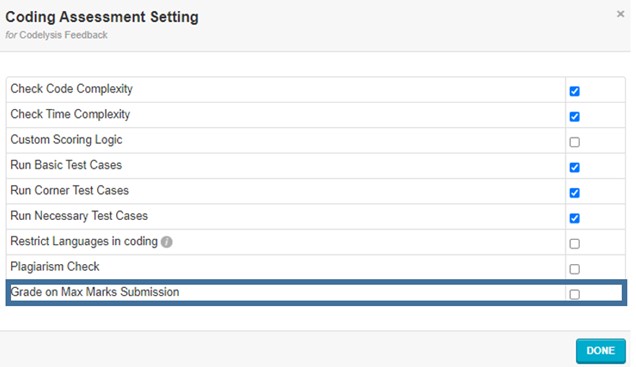
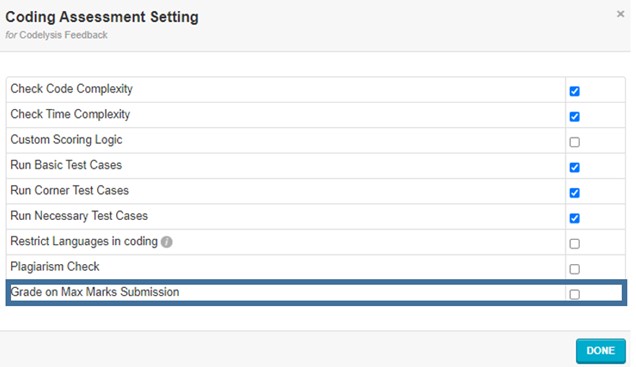
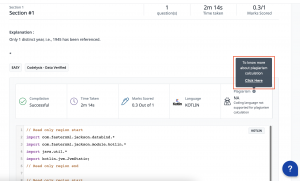
- We now have two grading options
o Customers can now choose to consider two alternatives to grading the test taker code
§ latest submission or
§ the submission where maximum marks are scored
o With this, we aim to further reduce the test takers scoring zero scores/failed test cases due to any last minute rush leading to say a compilation failure on an earlier correct code.

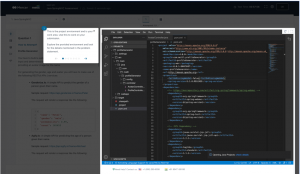
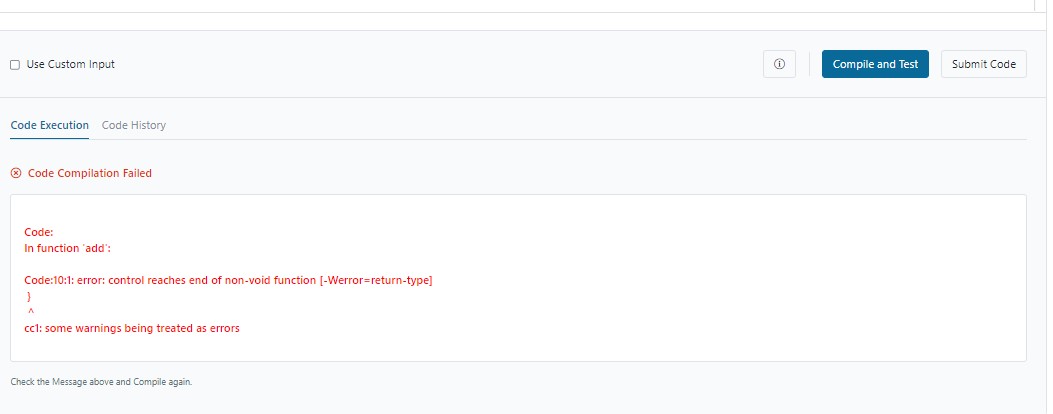
- Say NO to switching between screens every time you compile your code!
o Every time we force new screen or tab on top of another screen, it leads to reduced context, clarity and concentration for the test taker. Until now, we had the test taker move to a different screen on compile & test. The test taker had to navigate back and forth for critical tasks such as debugging errors. There were a total of 7 tabs/screens switches.
o We have reduced the screens switches to ZERO, period!
o Only two tabs exist at the bottom serving very clear purposes
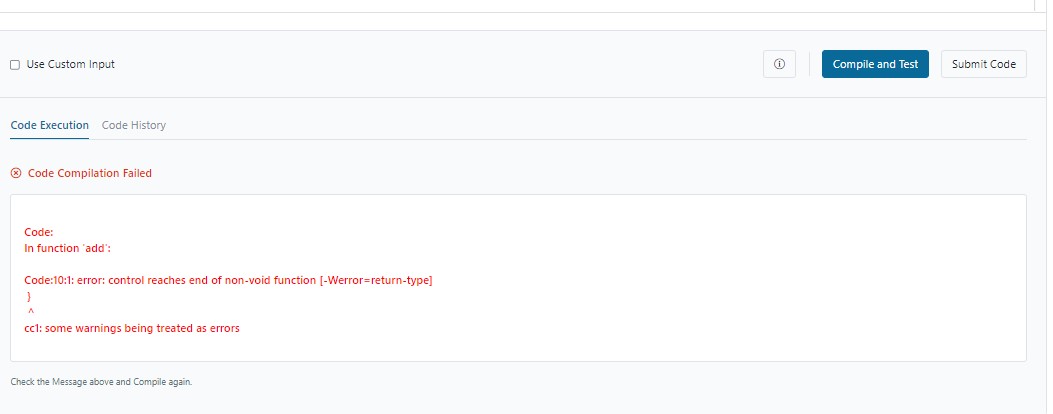
o Example of a compilation error within the same screen.

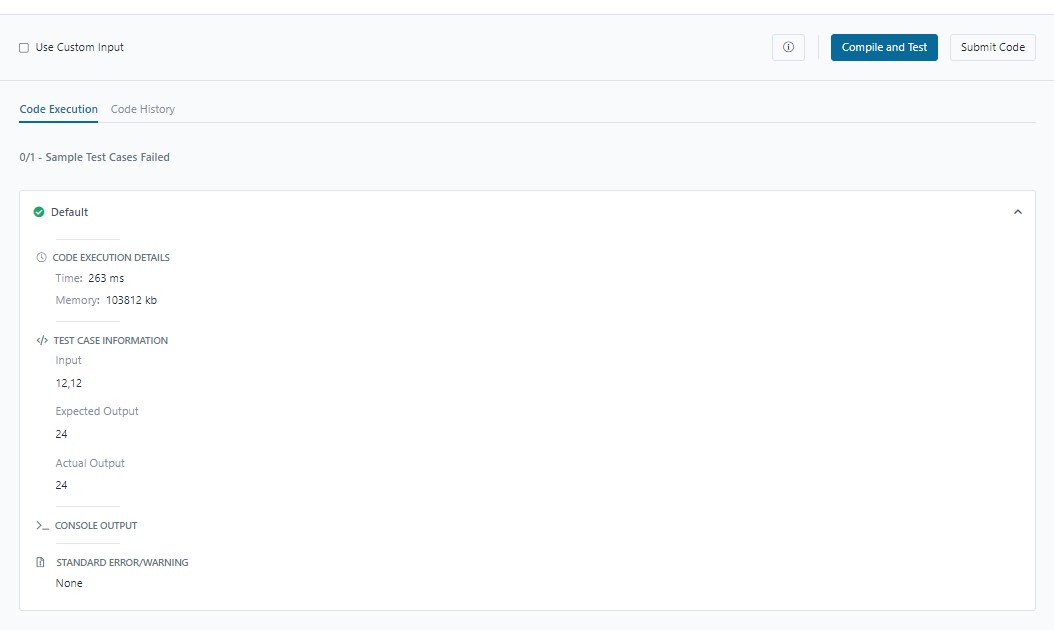
o Example of a successful compile and test

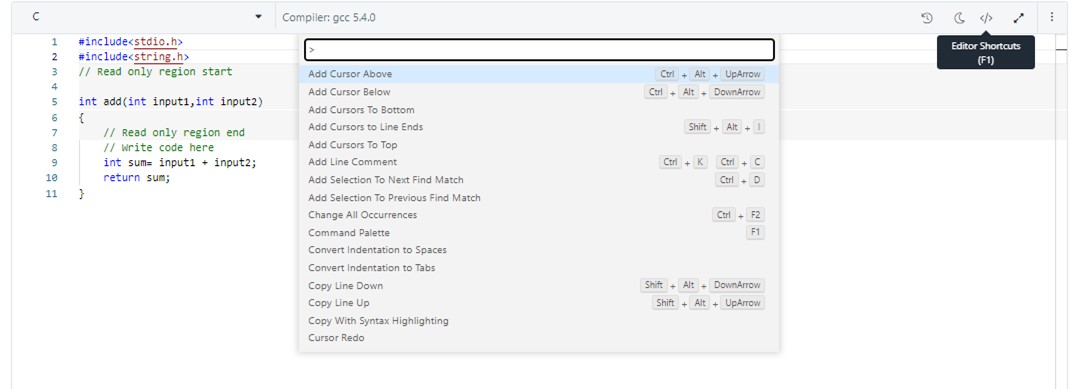
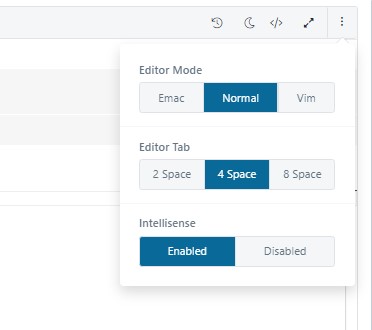
· Other UI/UX enhancements
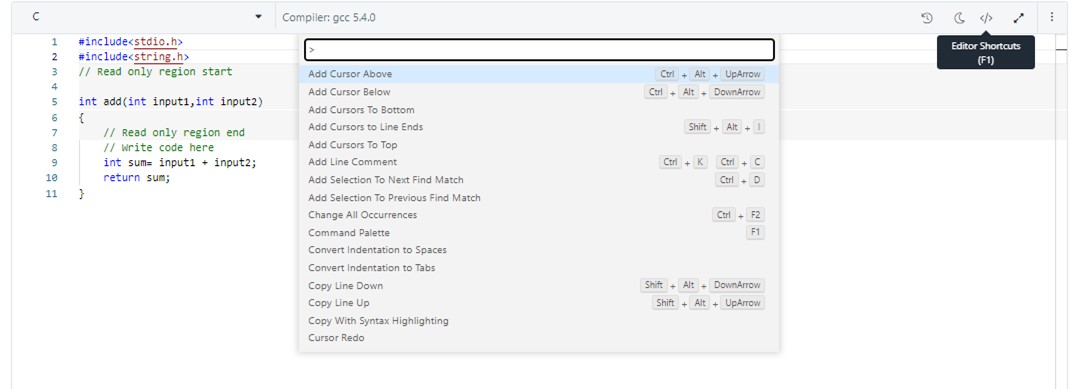
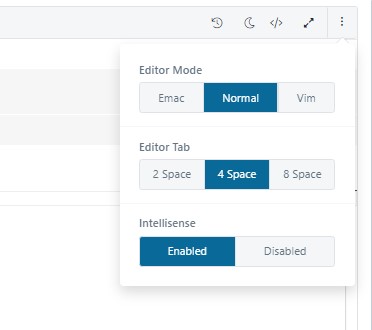
o Easy access to editor shortcuts with a single click
o Easy access to dark mode
o And so on…..


Hope you are as excited as we are to let the test takers get a feel of the all new Coding Environment!
Cheers!

Kapil Malik
AVP, Products @ Mercer | Mettl









 Behavioral Competencies
Behavioral Competencies Cognitive Competencies
Cognitive Competencies Coding Competencies
Coding Competencies Domain Competencies
Domain Competencies